
코드바(Cordova) 앱 개발 환경 설정 -01-1/03
코도바(Cordova) 앱 개발 환경 설정 - 01-1/03
코도바(Cordova)를 사용한 앱 개발 환경 설정을 몇 번에 걸쳐서 할 것입니다. (단계별 이미지를 삽입하니 너무 길어져 분할합니다.) 01/03 설치해야 할 것들 설치 02/03 코드바를 사용해 앱 실행 파일 �
the6inch.tistory.com
에 이어서 (JDK 설치까지 진행)
2) 안드로이드 스튜디오(SDK 포함)
3) Node.js
4) Cordova
5) Gradle
설치해 보겠습니다.
2) 안드로이드 스튜디오(SDK 포함)
2-1) 설치 파일 다운로드
검색창에 안드로이드 스튜디오를 검색하면 홈페이지를 찾을 수 있습니다.

홈페이지에서 다운로드를 클릭

클릭하면 아래 이미지와 같은 화면이 나옵니다. (1) 번이 자신의 운영체제와 bit가 맟다면
클릭해서 다운로드하면 됩니다. 아니라면 (2) 번을 클릭해 자신에게 맞는 것을 다운로드합니다.

2-2) 안드로이드 스튜디오 설치
다운로드한 설치 파일을 실행하여 next 클릭해 설치합니다.
(변경 없이 그냥 진행하면 됩니다.)

위 이미지처럼 finish 버튼을 클릭하면 다음 단계로 넘어갑니다. 아래 이미지처럼 진행하면 됩니다.

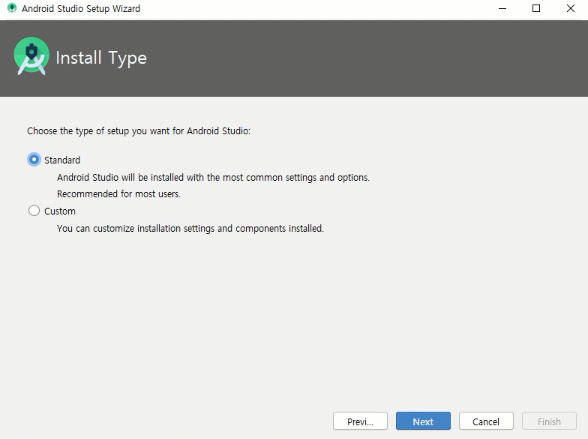
기본 상태로 next 버튼을 크릭 해 계속 진행합니다.

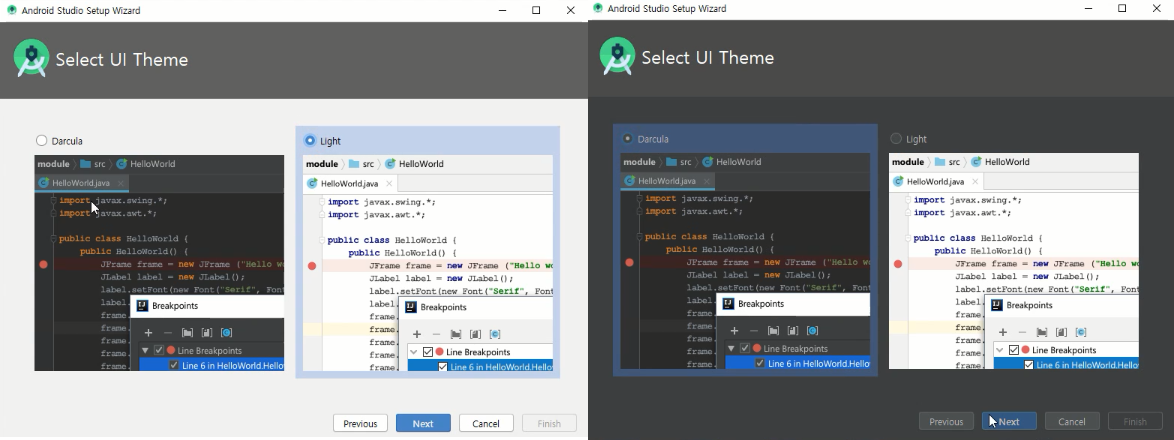
설치 진행 도중 ui 테마를 선택하라고 합니다. 원하시는 것을 선택하고 계속 진행합니다.

설치가 완료되면 finish 버튼을 클릭하면 됩니다.

finish 버튼을 클릭하면 아래 같은 화면이 나오는데 지금 사용하지 않을 것이므로 종료합니다.

2-3) 환경 변수 설정
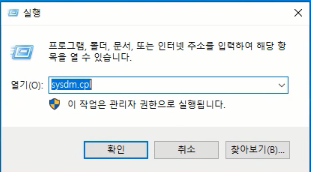
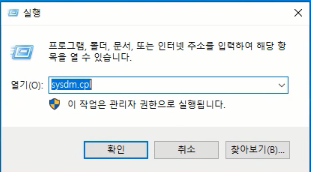
실행창(단축키 : win+R)에 아래 이미지와 같이 sysdm.cpl을 입력합니다.

아래 이미지 같이 시스템 속성이 나오면 [고급 > 환경 변수]를 클릭합니다.

그림과 같이 [ 새로 만들기> 변수 이름: ANDROID_HOME > 변수값:SDK설치폴더 경로를 입력 ] 후 확인을 클릭합니다.

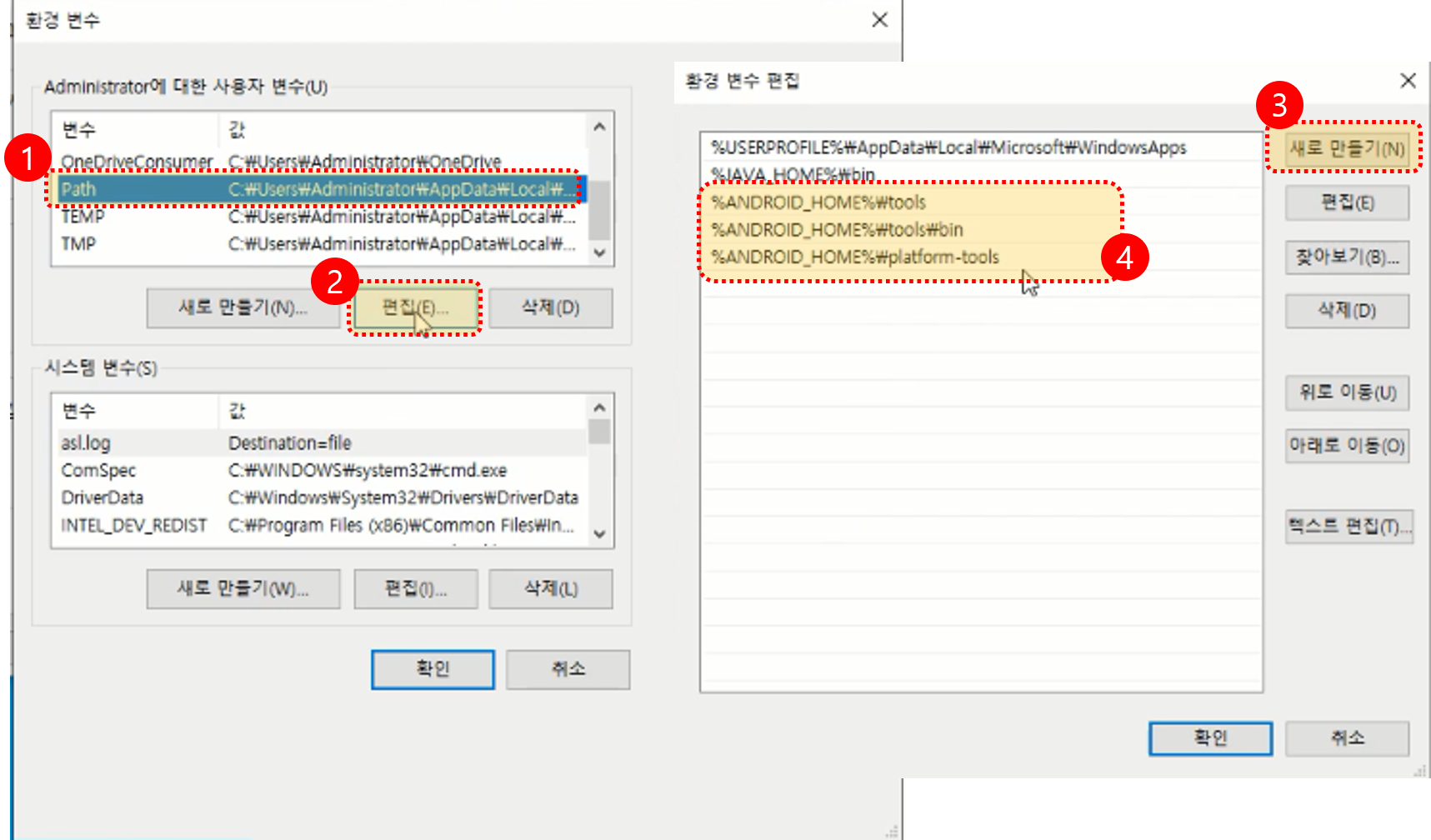
다음은 Path를 편집하겠습니다. 아래 그림과 같이
[ Path를 선택 > 편집 > 새로 만들기 >
%ANDROID_HOME%\tools
%ANDROID_HOME%\tools\bin
%ANDROID_HOME%\platform-tools 입력]

이렇게 안드로이드 설치와 환경 변수 설정도 끝났습니다.
3) Node.js
3-1) 설치 파일 다운로드
검색창에 node.js를 검색해 홈페이지에서 자신의 운영체제와 bit 수에 맞는 것을 다운로드합니다.


3-2) 설치
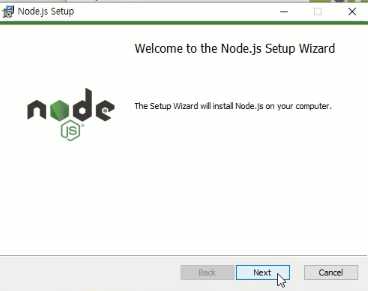
변경 없이 next 버튼을 클릭해 설치를 집행하면 됩니다.

3-3) 정상 설치 여부 확인
[단축키: win+r]로 실행창을 연 후 cmd를 입력하여 명령 프롬프트(도스 창)를 실행합니다.

도스 창에 node -v (설치된 node.js버전을 표시하는 명령)을 입력하여 아래 이미지와 같이 버전이 표시되면 정상 설치된 것입니다.

4. Cordova
Cordova는 별도의 설치 파일 없이 명령 프롬프트에서 명령어로 설치됩니다.
[단축키: win+r]로 실행창을 연 후 cmd를 입력하여 명령 프롬프트(도스 창)를 실행합니다.

명령 프롬프트에 아래 이미지 (1) 번처럼 npmnpm install -g cordova 입력합니다.
이상 없이 설치된 걸 확인하기 위해 (2) 번처럼 cordova -v 입력합니다.
질문이 나오는데 [ y ]를 입력하면 됩니다.

5. Gradle
5-1) 설치 파일 다운로드
검색창에 gradle을 입력해 홈페이지로 들어갑니다.

홈페이지에서 > About > Gradle Releases로 들어갑니다.

설치 파일을 다운로드합니다.

5-2) 설치
원하는 위치에 폴더 이름 Gradle로 새폴더를 만듭니다.

새로 만들어 빈 Gradle 폴더 안에 다운로드한 설치 파일의 압축을 풀어줍니다.

5-4) 환경 변수
실행창(단축키 : win+R)에 아래 이미지와 같이 sysdm.cpl을 입력합니다.

아래 이미지 같이 시스템 속성이 나오면 [고급 > 환경 변수]를 클릭합니다.

그림과 같이 [ 새로 만들기(시스템 변수)>변수 이름: GRADLE_HOME > 변수값:Gradle 설치 폴더 경로를 입력 ] 후 확인을 클릭합니다.

다음은 Path를 편집하겠습니다. 아래 그림과 같이
[ Path를 선택 > 편집 > 새로 만들기 >%GRADLE_HOME%\bin 입력]

5-5) 정상 설치 여부 확인
[단축키: win+r]로 실행창을 연 후 cmd를 입력하여 명령 프롬프트(도스 창)를 실행합니다.

도스 창에 gradle -v 을 입력하여 아래 이미지와 같이 버전이 표시되면 정상 설치된 것입니다.

이것으로 cordvar로 앱을 개발할 수 있는 환경 설정이 끝났습니다.
1) JDK
2) 안드로이드 스튜디오
3) Node.js
4) Cordova
5) Gradle
를 설치했습니다.
다음은 Cordova를 이용해 build 하는 것을 하려고 합니다.
'앱개발 > cordova' 카테고리의 다른 글
| 코도바(Cordova)앱 개발 환경 설정 -03/03 (0) | 2020.05.14 |
|---|---|
| 코도바(Cordova) 앱 개발 환경 설정 - 02/03 (1) | 2020.05.12 |
| 코도바(Cordova) 앱 개발 환경 설정 - 01-1/03 (0) | 2020.05.11 |


